UX Writing no aplicativo Cashvet
Este artigo é parte do case: “Cashvet: o aplicativo que auxilia os tutores economizarem nas despesas veterinárias”.
Segundo os critérios do Google, para uma interface ter sucesso é necessário que os textos sejam claros, concisos, úteis e que reflitam a voz da marca. Desde o início do projeto, esses critérios foram considerados e, em seu decorrer, ajustes foram feitos para melhorar a experiência do usuário.
Qual o vocabulário do usuário?
Uma das preocupações do projeto consistia em como se referir aos animais de estimação. Foi identificado nas entrevistas que muitos tutores dizem: “meu gato”, “meu cachorro”, “meu hamster” e assim por diante, mas como englobar mais?
Aprofundando mais as pesquisas foi verificado que as palavras “pet” e “pets” também são frequentemente utilizadas, ao contrário de “animais de estimação”, tornando-as peças-chaves na hora de se comunicar com os tutores.

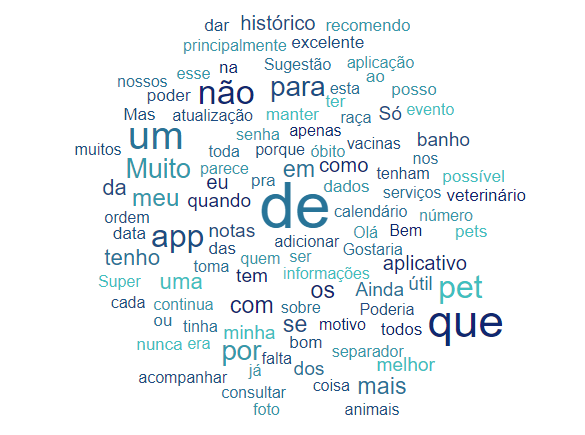
A nuvem de palavras foi desenvolvida com base em comentários de diversos aplicativos já existentes relacionados ao ramo pet.
O objetivo era ter uma visão do vocabulário usado pelos tutores. Algumas palavras que foram utilizadas no aplicativo Cashvet são: pet, consulta, histórico, raça, calendário e vacina.
TOM e VOZ
Apenas utilizar o mesmo vocabulário do tutor não seria efetivo, a marca precisa se posicionar, criar uma relação, isso pode ocorrer por meio dos textos. O TOM e a VOZ foram desenvolvidos dessa maneira, a fim de garantir uma padronização de diálogo entre a marca e o tutor.
O TOM do Cashvet sempre se ajustará ao contexto em que o usuário estará, possuindo por base a sua VOZ que é humana, simples, confiável e educativa.

Ajustes de UX Writing
Conforme o trabalho progredia e os testes com os tutores ocorriam, alguns ajustes de UX Writing se mostraram extremamente importantes para uma melhor experiência para o usuário.
Resgate
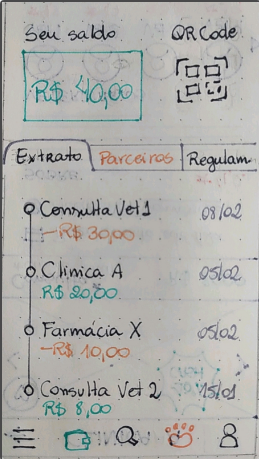
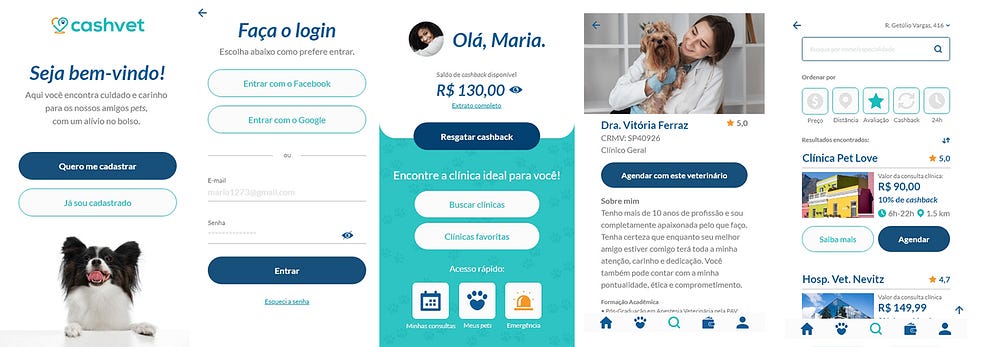
A tela do saldo foi a mais modificada durante o projeto. No primeiro teste de usabilidade, nenhum tutor conseguiu concluir a tarefa de resgatar o saldo de cashback, devido a não entender que era preciso clicar no QR Code. Desse modo, o layout foi modificado e inserido um botão com a palavra “Resgatar” que direcionaria para o QR Code. Todos os usuários conseguiram resgatar, entretanto, 3 dos 8 tutores relataram dúvidas em como seria a sua utilização.
Para solucionar esse problema reportado foi inserido um link abaixo do botão que abrirá uma nova tela, explicando passo-a-passo onde e como o tutor poderá utilizar o cashback juntamente com um FAQ, assim, orientando os tutores que não conhecem o cashback e evitando poluir o aplicativo para os que já sabem como funciona.
Também modificamos de “saldo disponível” para “saldo de cashback disponível” e de “resgatar” para “resgatar cashback”, devido à confusão gerada pelas funções de alguns aplicativos de cashback que possuem saldo de cartão junto.
Essas últimas modificações ainda precisam ser validadas por mais testes.
Extrato
Inicialmente o extrato seria em uma única aba, mas os tutores consideraram confuso o funcionamento, por esse motivo essa parte foi refeita trabalhando melhor o UX Writing, por meio de uma análise das nomenclaturas utilizadas em extratos como o das empresas: Nubank, Méiluz, PicPay, Ame Digital e Bradesco.
7 dos 8 usuários do novo teste realizado não tiveram problemas com o extrato.
A palavra “realizada” foi trocada por “efetuado”, objetivando tornar mais claro o entendimento de quando ocorre a ação. Houve também a retirada do complemento que informa se o cashback foi usado em local físico ou digital, uma informação considerada desnecessária para o usuário.



QR Code
Como dito anteriormente, mesmo com a solução escolhida sendo a criação de uma tela explicativa, alguns ajustes ocorreram também na tela de QR Code para facilitar o entendimento imediato.
O título foi modificado para indicar claramente a ação que o tutor precisa fazer e a sua consequência. O texto explicativo foi elevado para acontecer à leitura como em um “bloco”, além disso, ele foi reescrito nomeando os locais em que o QR Code aparecerá, devido às dúvidas ocorridas sobre isso nos testes.
Alguns tutores demonstraram entender a palavra “laboratório” e “clínicas veterinárias” como a mesma coisa, dificultando o entendimento onde deveria ocorrer o agendamento. Por essa razão, o título foi reescrito deixando claro que ali são apenas as farmácias e laboratórios de exames.
Por causa da palavra “exame” estar em um título próximo, não se viu necessidade de modificar o texto do botão.

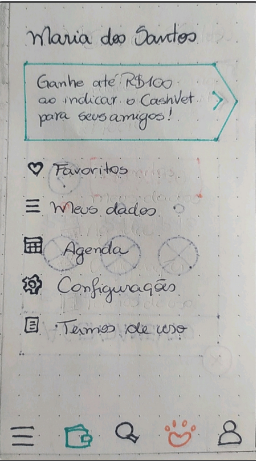
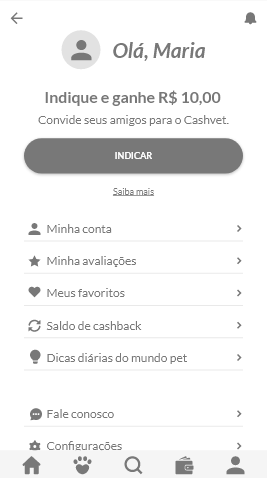
Perfil
Embora a tela de perfil não fosse alvo dos testes de usabilidade, ela foi aprimorada por meio de algumas observações dos tutores.
Surgiram dúvidas com relação a quais favoritos se referia o botão, ocorrendo a mudança de “Favoritos” para “Meus favoritos” e posteriormente para “Minhas clínicas favoritas” e o “Saldo de cashback”, foi modificado para “Ver saldo de cashback” incentivando a ação.



Botões
Os botões são “chaves” para os tutores seguirem seus caminhos dentro do aplicativo, eles precisam ser claros e objetivos. Dessa maneira, modificações sucederam para guiar as ações a serem realizadas em cada etapa. Nenhum tutor apresentou dificuldade de compreensão dos botões após os testes.


Essas foram as principais alterações ocorridas em relação ao UX Writing durante o desenvolvimento do aplicativo, mas, como disse no início desse artigo, houve um cuidado constante com os textos para transmitir o entendimento correto ao tutor, sendo modificados sempre que necessário para contribuir com uma boa experiência.
