Style Guide do aplicativo Cashvet
Este artigo é parte do case: “Cashvet: o aplicativo que auxilia os tutores economizarem nas despesas veterinárias”.
Style Guide e Design System
As decisões tomadas para a criação do Style Guide e do Design System foram baseadas em métodos validados de UX Design para proporcionar a melhor experiência ao usuário.
Grid
Para auxiliar o desenvolvedor front-end e manter uma consistência em todo o layout foram utilizados:
- Grid do Bootstrap
- Grid de 8 pontos

Cores
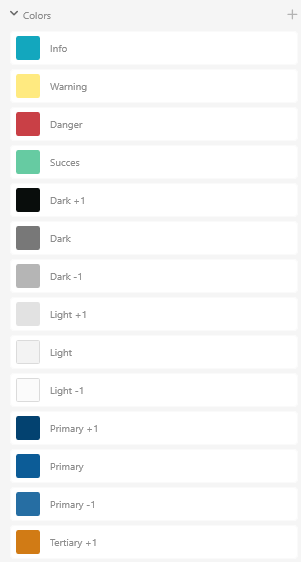
As cores do projeto foram selecionadas para representar os ideais da marca e auxiliar na usabilidade.
Brand colors:
- O azul como cor primária foi escolhido por transmitir em seus tons escuros segurança e confiança. Outra característica importante é a boa acessibilidade para pessoas com dificuldades visuais;
- A cor secundária é o turquesa, muito utilizada por médicos, ela transmite tranquilidade, além de contribuir para o pensamento claro e tomadas de decisões, auxiliando no desenvolvimento de habilidades organizacionais e de gestão;
- A cor terciária escolhida foi o alaranjado, sendo uma cor complementar às anteriores, ela traz energia e atenção às ações importantes a serem realizadas.
O branco foi utilizado como base, representando a transparência da empresa e deixando o layout mais clean e objetivo. As cores de ajuda escolhidas guiarão o usuário nas realizações de suas tarefas dentro do aplicativo, sendo o verde para uma tarefa concluída com sucesso e o vermelho para uma tarefa não concluída ou com erro, o amarelo para atenção e o azul para utilização de links externos e complementos de conteúdo ou informações.

Tipografia
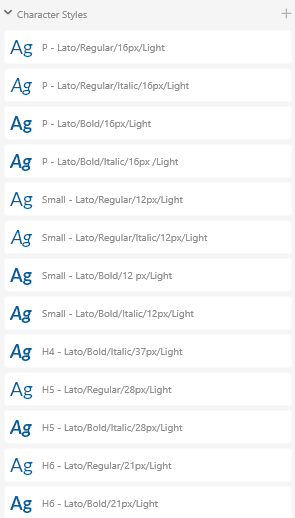
Foi utilizada em todo o projeto a fonte “Lato”, ela possui uma boa legibilidade, família extensa e está disponível no catálogo do Google Fontes, garantindo o carregamento mais rápido na web. Suas características chamaram a atenção por irem ao encontro dos sentimentos da marca de acolhimento e seriedade.
“Os detalhes semi-arredondados das letras dão a Lato uma sensação de calor, enquanto a estrutura forte proporciona estabilidade e seriedade.”
Łukasz-criador da fonte Lato
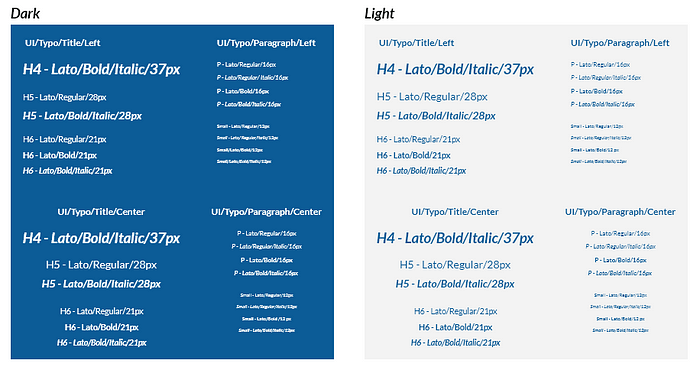
Foi desenvolvida a hierarquia por tamanho seguindo a regra do perfect fourth e utilizando variantes da família. Nas estrelinhas foi feito o ajuste de 120% para textos e 150% para títulos a fim de garantir maior legibilidade em dispositivos móveis. Para os títulos foi escolhido o estilo itálico que transmite a sensação de movimento e dinamismo.


Botões
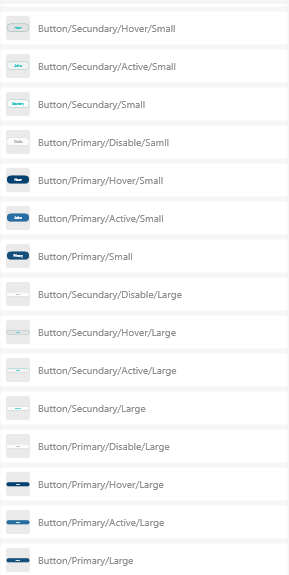
A galeria de botões possui os estados e tamanhos que serão utilizados para garantir a padronização do layout e melhor compreensão pelo usuário.

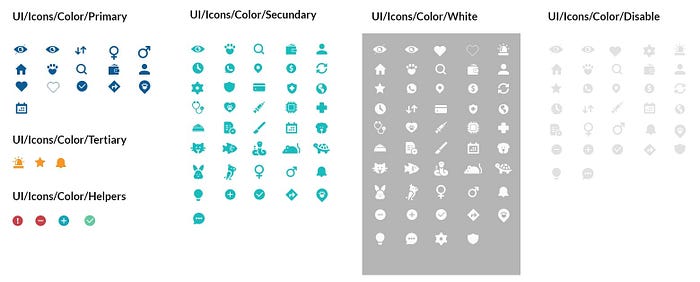
Ícones
Houve o cuidado na escolha dos ícones para manter o padrão de correspondência entre o sistema e o mundo real (2ª heurística de Nielsen), utilizando o que já é conhecido pelos usuários.
As cores foram ligadas aos ícones, sendo a cor azul para ícones que remetem às ações primárias, a cor turquesa para ícones ilustrativos/ações secundárias e a cor alaranjada para ícones urgentes/importantes.

Formulários
Houve duas preocupações principais na criação dos formulários:
- Coletar apenas as informações realmente essenciais evitando que o usuário desista do cadastro;
- Estar atento à acessibilidade.
Dessa forma, além da opção do login social, foi possível reduzir o formulário de cadastro para 4 campos: nome, CPF, e-mail e senha. Como o CPF é um campo crítico para solicitar ao usuário, foi utilizada uma mensagem para explicar o motivo de sua requisição. Com relação à acessibilidade, para auxiliar as cores foram inseridos ícones e textos explicativos, indicando o local e o motivo do erro.

Outros componentes
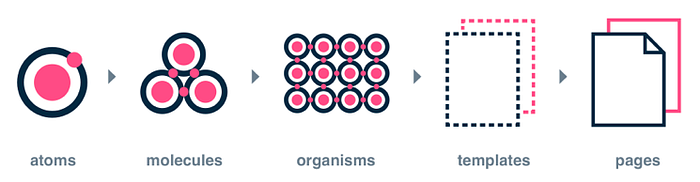
Foi utilizada a metodologia do Design Atômico para criar um layout estruturado e lógico, desde os micro até os macro elementos, permitindo uma maior escalabilidade.

Também foram usadas técnicas como: Lei da similaridade, Efeito da posição serial, Lei da proximidade, Lei de Fitts, Lei de Continuidade da Gestalt e as 10 heurísticas de Nielsen, durante todo o processo.




Todo esse Guide Style encontra-se disponível na biblioteca do Adobe XD garantindo a agilidade, consistência e escalabilidade no trabalho do designer e um handoff organizado para o desenvolvedor front-end.