iDespensa: a sua despensa inteligente
Um mini case de UX e UI Design para oferecer uma boa experiência no controle do estoque da despensa.

Este mini case foi desenvolvido como parte de um processo seletivo com o prazo total de 5 dias para execução.
Escolha do case
Das duas opções sugeridas pelo recrutador escolhi o tema 1:
Nossa cliente Luiza é responsável pelas compras do mês de sua família, mas não consegue verificar constantemente os produtos que faltam em sua casa.
Portanto acaba indo as compras sem saber exatamente o que comprar e muitas vezes percebe que esqueceu de algo ao chegar em casa.
Motivos da escolha
- Identificação com a cliente (Luiza);
- Relevância do tema considerando a alta da inflação no país;
- Poucos aplicativos no mercado com foco no controle de despensa.
Processos e entregáveis

Design Thinking foi o processo escolhido para guiar o desenvolvimento deste mini case no prazo estipulado. Os seguintes entregáveis foram criados:
- Quadro de Modelo de Negócios (Business Model Canvas);
- Matriz CSD (Certezas, Suposições e Dúvidas);
- Matriz de Impacto x Esforço;
- Compilado das principais descobertas das pesquisas secundárias e primárias;
- Protótipo em baixa e alta fidelidade.
Cenário atual
O Relatório da Organização para a Cooperação e Desenvolvimento Econômico (OCDE) afirma que a inflação do Brasil se encontra entre as maiores do mundo, essa alta nos preços, segundo pesquisa realizada pelo Estadão, faz com que o consumidor deixe no caixa ou reduza a aquisição de itens considerados de alimentação básica, o mesmo relatório também alerta sobre o fato das compras impulsivas no supermercado aumentarem o valor final pago.
No decorrer deste case, foi verificado que as pessoas possuem dificuldades em realizar o controle de estoque em sua despensa o que gera compras duplicadas, desperdício e claro, um aumento de gastos desnecessários.
Com o cenário atual apresentado se torna imprescindível saber economizar para garantir a alimentação de todos de forma prática e eficaz.

Dados anonimizados de acordo com a Lei Geral de Proteção de Dados (LGPD).

A proposta

Criar um aplicativo para controle de despensa com método semelhante ao kanban, dessa forma mantendo o usuário sempre ciente da quantidade de itens que possui e da necessidade de reposição em tempo real, de forma rápida, prática e na palma de sua mão.
Objetivos a serem atingidos
- Reduzir 20% dos gastos desnecessários;
- Otimizar o tempo do cliente no mercado;
- Zerar os itens esquecidos ou duplicados na compra.
Por falta de uma linha de base, revisaremos se estamos atingindo os objetivo a cada 3 meses até julho de 2023.

Quadro de Modelo de Negócios (Business Model Canvas)
Utilizei o modelo de negócios para ter uma maior compreensão dos pontos estratégicos e como extrair o melhor deles.

Benchmarking
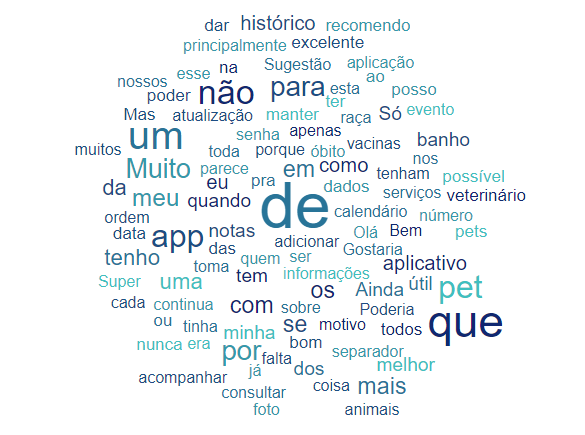
Para entender mais o mercado realizei uma análise dos comentários e das principais funcionalidades contidas em aplicativos de despensa e de controle de estoque no geral com grande quantidade de downloads na Play Store.
“…Saber o que tem no estoque ajuda muito quando vamos ao mercado assim não esquecemos e nem compramos o que já temos…”
Comentário de usuária
Principais descobertas negativas
- Ausência/problemas na visualização de itens que estão para vencer;
- Falta de sincronização da lista de compras com a despensa;
- Dificuldade de preenchimento dos campos;
- Impossibilidade de inserir validades diferentes no mesmo tipo de item.
Principais descobertas positivas
- Funcionalidade de scanner;
- Histórico de compras;
- Separação por categorias;
- Lista de compras com somatória de valor.
As descobertas negativas se tornam oportunidades a serem trabalhadas e as positivas a serem mantidas pela boa aceitação do público alvo.
Matriz CSD
As certezas, suposições e dúvidas foram categorizadas na Matriz CSD para visualizar as informações que eram mais relevantes e as que ainda precisavam ser esclarecidas.

Entrevistas qualitativas
Realizei cinco entrevistas qualitativas semi-estruturadas para validar e invalidar hipóteses levantadas na Matriz CSD.
O principal objetivo foi compreender como ocorre o controle de estoque atualmente e as principais dificuldades com relação a isso.
Principais descobertas

Matriz de impacto x esforço
Trabalhei a priorização das funcionalidades buscando gerar impacto ao negócio e ao cliente sem demandar um esforço excessivo para o desenvolvimento, focando no mínimo produto viável.

Priorizadas: Alto impacto/Baixo esforço
- São funções de alto impacto porque conforme identificado nas pesquisas se bem implementadas podem melhorar a experiência do usuário e gerar adesão.
- Exigem baixo esforço, pois são fáceis de implementar e algumas já existem em aplicativos semelhantes, mas estão mal executadas.
O scanner por item é uma implementação mais segura como mínimo produto viável por ser uma funcionalidade existente, contudo, o scanner por nota fiscal é uma opção promissora a ser estudada mais profundamente para um futura melhoria.
Protótipo em baixa
Para auxiliar na organização dos pensamentos trabalhei no papel com as ideias e criei as principais telas do protótipo em baixa, de acordo com as funcionalidades priorizadas anteriormente, nelas há algumas anotações para guiar a criação do protótipo em alta.

Protótipo em alta fidelidade
Utilizei o Figma para desenvolver todo o protótipo em alta fidelidade para os primeiros testes. Navegue aqui pelo protótipo e fique à vontade para deixar a sua opinião nos comentários.

Próximos passos
- Realizar teste de usabilidade para validar a solução proposta;
- Efetuar melhorias identificadas nos testes realizados;
- Criar a tela de perfil;
- Elaborar a documentação para o desenvolvimento considerando quesitos de acessibilidade;
- Buscar parcerias com mercados;
- Definir as métricas a serem utilizadas para acompanhar o crescimento do produto;
- Realizar mais pesquisas e testes de forma iterativa, buscando reduzir riscos para o negócio e melhorar a experiência do usuário.
Considerações finais
Agradeço à empresa pela oportunidade de realizar esse mini case e pelas criticas positivas e construtivas repassadas, e também a você por ler até aqui, sinta-se à vontade para contribuir com o meu crescimento com a sua opinião.
Até breve.
Fotos utilizadas: Freepik e Unsplash
Ícones utilizados: Material Design